3分チェック スマホ化のポイント

今回は自社ECサイトの【モバイル対応の重要性】についてお話しします。
3分で実施出来るチェック方法についても後半でお伝えするので是非試してみてください。
Googleからの発表で今春に移行されると言われている「モバイルファーストインデックス(Mobile First Index/MFI)」
「モバイルファーストインデックス(Mobile First Index/MFI)」とは、検索エンジンの順位を決める評価対象のサイトをPCからスマホサイトへ移行させることを指します。
そのため、下記のようなECサイトは特に対策が必要となります。
・そもそもスマホ化されていない
・PCサイトは作り込んであるが、スマホサイトは整備されていない
モバイルファーストインデックスに移行すると、作り込んでいないスマホサイトが評価対象になるため、順位が低下する恐れがあります。
・PCサイト>モバイルサイト ・・・× NGパターン
・PCサイト=モバイルサイト ・・・△ モバイルのコンテンツ強化
・PCサイト<モバイルサイト ・・・◎ OKパターン
テキストなどのコンテンツ量に関しても、モバイルページを中心に増やしていきましょう。
モバイルサイトが検索順位を決めるサイト評価で重要なことが分かりました。
次は、自社のECサイトがスマホ対応できているか現状を確認してみましょう。
Googleのモバイルフレンドリーテストを利用して、無料で診断することができます。
目指すべきは、問題のない状態です。


下記のように問題点があった場合は、問題点をつぶしていきましょう。
しっかりとモバイル対策を実施するのであればまずはSearch Console(サーチコンソール)の登録をしましょう。
Search Console(サーチコンソール)とは、Google 検索結果でのサイトのパフォーマンスを監視、管理できる Google の無料サービスです。(search consoleヘルプより)
つまり、検索結果で順位をあげる施策をうつために登録必須のツールとなります。
Google Analyticsのように無料で登録できるツールとなるため、登録できていない場合はすぐに登録することをおすすめします。
・Search Console(サーチコンソール)を使って、モバイル対応できているか確認する方法
Search Console(サーチコンソール)にログイン後、
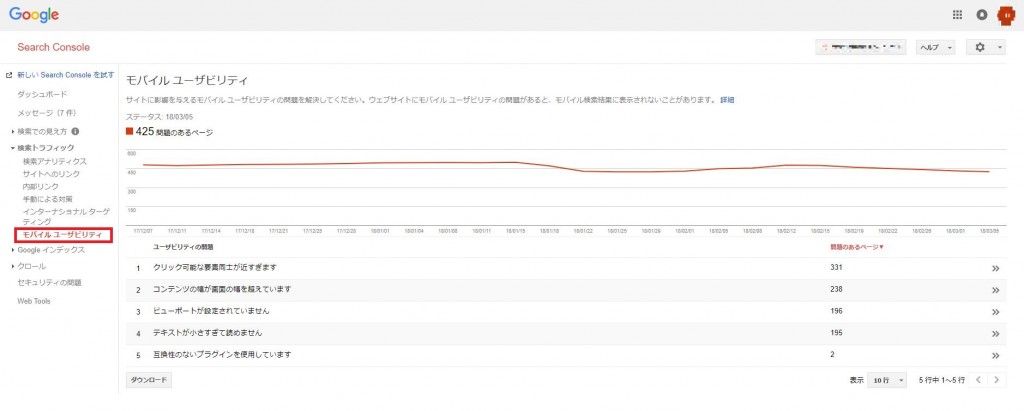
検索トラフィックの中からモバイル ユーザビリティを選択します。(下図赤枠参照)

さきほどのテストと同様、モバイル対応を阻害している要因が検出されます。
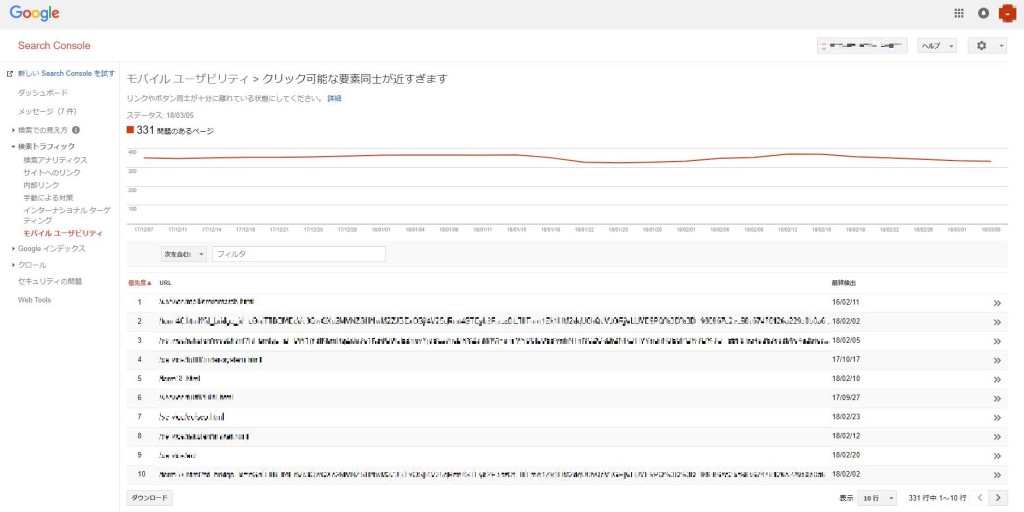
更に要素をクリックすると、下図のように優先度の高い順にURLが表示されます。

このようにして、改善インパクトの大きい部分からモバイル対応の施策を打つことが出来るようになります。
自社ECサイトのオーガニック検索流入の鍵を握る、「検索順位」。
Googleから公式に発表される情報に合わせて、対策を行っていくことが重要です。