サイトに最適な色数

こんにちは。
株式会社いつも. EC大學デザインコース担当の渡邉です。
ECサイトやページのデザインを制作していて、
「なんか、ごちゃごちゃしている」
「高級感が出ない」
「訴求ポイントが多すぎて、伝えることがまとまらない」
など、経験したことはありませんか?
これ、実はECデザインのルールに沿って少し見直してみるだけで解決することが多いんです。
本日は「こうすれば良くなる デザインの直し方」シリーズとして最適な色の使用数についてお話したいと思います。
あなたが、もしも経験豊富なデザイン上級者でなければ、下記のルールに従ってください。
■背景は「白」または(特別な理由があれば)「黒」
ページのほとんどを占める背景色は「白」を選ぶようにしましょう。「白」は商品写真や訴求バナーがいちばん映える色です。
ブランド規定や、白い商品が多い、などの理由で「白」が使えない場合は「黒」を使用する場合もありますが、基本的には一色をベタ塗りで、写真やバナーを邪魔しない色を選択してください。
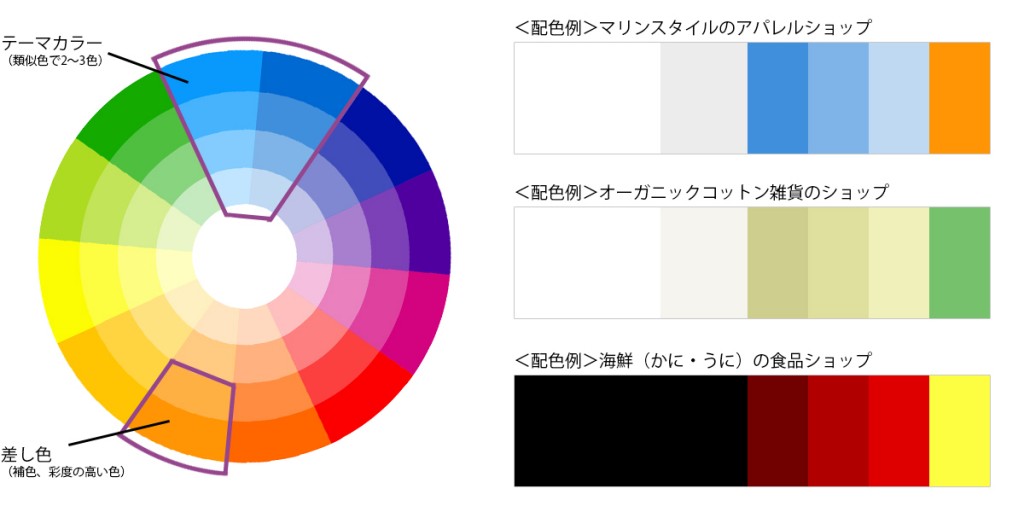
■テーマカラーを類似色で「2~3色」決める
ブランドカラーやコンセプトカラーを類似色で2~3色決めておきます。テーマカラーはサイトやページ全体に使用しますので、あまり主張の強くない色にしておくと、差し色での訴求ポイントがより強調されます。
■差し色を「1色」決める
差し色はコンテンツの訴求ポイントを強調する色です。類似色の補色、または彩度の高い色を選ぶと良いでしょう。

デザインが“まとまらない”、“ごちゃごちゃして高級感がでない”理由は「色による情報整理」ができていないからです。
類似色でコンテンツをまとめ、その中でも特に強調したいポイントに差し色を使うことで
サイトやページ全体で色による情報の強度が整理されます。
この理由から、ECサイトデザインに最適な色の使用数は「3色」に限定されるように制作物を見直すとデザインがブラッシュアップされます。
もちろん、このルールを上手に崩すことでさらに良いデザインに改善することができますが、デザイン上級者でなければ失敗してしまうリスクも高いので注意が必要です。












![いつも流EC運営ノウハウ公開!EC売上げアップにつながった成功事例集[資料をダウンロード]](https://itsumo365.co.jp/blog/cms/wp-content/themes/BONE/common/img/single/itsumo_20jirei.jpg)
