【EC担当者向け】GA4(Googleアナリティクス4)でEコマース計測を実装する方法を解説

GA4(Googleアナリティクス4)が登場してから、新たなデータ分析の可能性が広がっています。特にEコマース事業者には、購買行動の詳細な分析が可能となったことは大きなメリットと言えるでしょう。しかし、その一方でGA4の新機能や設定方法は難解と感じている方も多いのではないでしょうか。
本記事では、そんなEC事業者の担当者に向けて、GA4のEコマース計測の実装方法からデータ活用までをわかりやすく解説します。dataLayer(データレイヤー)の具体的な記述方法やGTM(Googleタグマネージャー)の設定方法、トラブルシューティングまで、GA4のEコマース計測を始めるための情報を総まとめしました。これを読めばGA4におけるEコマース計測の基本が掴めるはずです。
GA4(Googleアナリティクス4)のEコマースイベントとは?

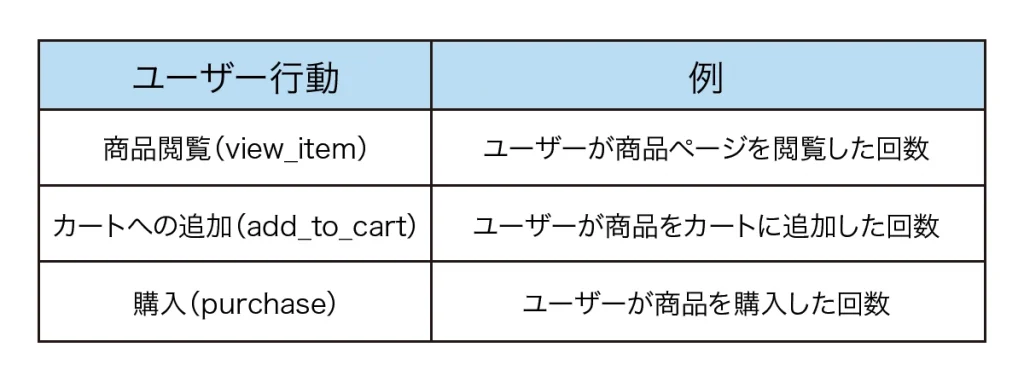
GA4のEコマースイベントとは、オンラインショップのユーザー行動を詳細に追跡し、分析するための機能です。例えば、商品の閲覧、カートへの追加、購入などのユーザーの行動パターンを可視化し、それらをデータとして取得します。
以下の表は、GA4のEコマースイベントで計測可能な主なユーザー行動を示しています。

これらのデータをもとに、ユーザーの行動や購買傾向を理解し、マーケティング戦略の最適化に役立てることが可能となります。
EC事業者におすすめのeコマースイベント

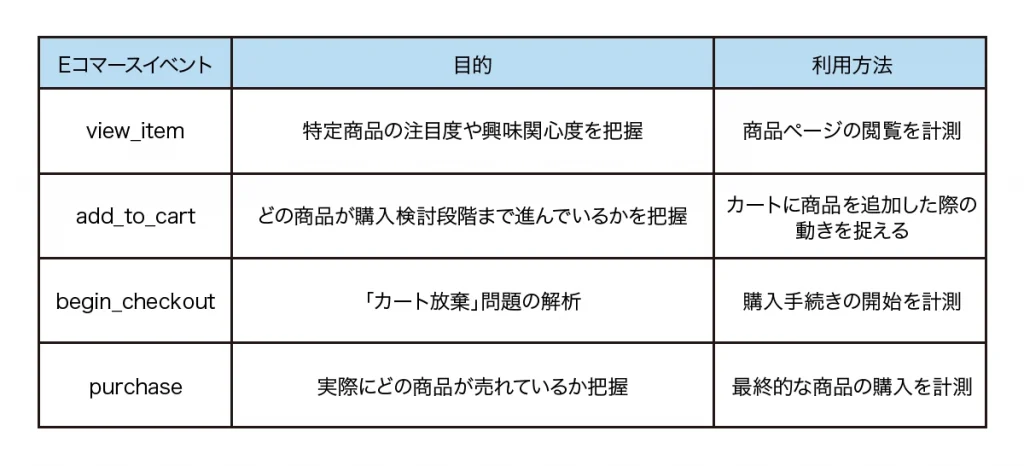
GA4では、EC事業者向けに様々なEコマースイベントが提供されています。その中でも特におすすめなのが、「view_item」「add_to_cart」「begin_checkout」「purchase」の4つです。
以下のように、各イベントの目的と利用方法を表形式でまとめます。

これらのイベントを活用することで、ユーザー行動の詳細な解析が可能になり、より効果的なEコマース戦略を立てることができます。
データ計測で活用したいdataLayerとは

dataLayer(データレイヤー)とは、ウェブページ上の情報を収集し、Google Analytics 4(GA4)などの解析ツールに送信するための仕組みです。ユーザの行動や属性情報など、様々なデータをJavaScriptオブジェクトの形で一時的に保存します。
GA4では、Eコマースの売上やユーザー情報などを正確に計測するために、データレイヤーの活用が必須となります。
dataLayerを活用する際の注意点

EC事業者がEコマースイベントの計測を行うためには、しばしばGA4とカートシステム間の連携が必要となります。ここで重要なのが「dataLayer」です。
しかし、すべてのカートシステムがdataLayerの設定を可能にしているわけではありません。代表的なカートシステムである「ECキューブ」では、dataLayerの記述が可能であり、GA4との連携が円滑に行えます。
しかし、ECキューブ以外の一部のカートシステムでは、dataLayerの設定が不可能な場合もあります。
導入する前に、自社のECカートシステムがどのような特性を持つのか、GA4との連携が可能なのか、詳細を確認をしたうえで取組むようにしましょう。
dataLayerの記述方法とGTM(Googleタグマネージャー)の設定方法について

dataLayerの記述方法と、GTM(Googleタグマネージャー)の設定方法を紹介します。
dataLayerの記述の注意点
dataLayerの記述には複数の注意点があります。まず、dataLayerはページのHTML内に直接書き込まれるJavaScriptのオブジェクトです。このため、JavaScriptの文法に基づいて正しく記載することが求められます。間違った文法ではデータの収集が行われません。
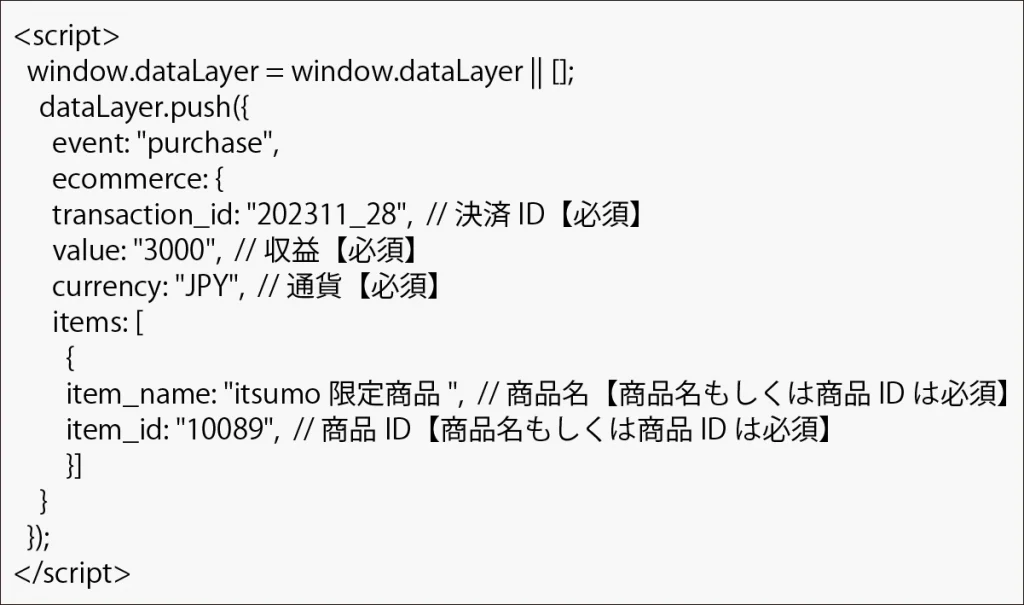
さらに、記述するデータには「決済ID(transaction_id)」、「収益(value)」、「通貨(currency)」、「商品名(item_name)」、「商品ID(item_id)」など、具体的なパラメータ名と値(指標)を設定することが重要です。データの種類や構造が不明瞭であれば、正確な分析が難しくなりますので注意してください。
dataLayerの記述追加方法
dataLayerの記述方法は、以下のようになります。
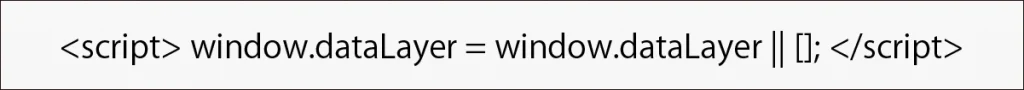
まず、HTMLのタグ内に下記のコードを追加します。

このコードは、dataLayerという配列を定義し、それをwindowオブジェクトに追加しています。既にdataLayerが存在する場合はそのまま、存在しない場合は新たにdataLayerを作成します。
次に、Eコマースの情報をdataLayerにプッシュ(追加)します。具体的には次のようなコードを記述します。

また、dataLayerのコードを対象ページに追加する際には、dataLayerのコードはGTMのコードスニペットよりも上に実装する必要があります。
GTM(Googleタグマネージャー)の設定方法
Googleタグマネージャー(GTM)を活用することで、GA4のEコマースイベントを正確に計測し、効率的に管理できます。では、決済ID「transaction_id」の具体的な設定方法を見ていきましょう。
- 「変数」を選択し、ユーザー定義変数の「新規」を選択する
- 任意の変数名を入力し、「変数の設定」を選択する
- 変数タイプ「データレイヤーの変数」を選択する
- データレイヤーの変数名に「ecommerce.transaction_id」を入力し、「保存」を選択する
- 「トリガー」を選択し、トリガーの「新規」を選択する
- 任意のトリガー名を入力する
- トリガータイプ「カスタムイベント」を選択する
- イベント名を「purchase」に設定し、発生場所を「すべてのカスタム イベント」に設定する
- 「タグ」を選択し、タグの「新規」を選択する
- 任意のタグ名を設定し、「タグの設定」を選択する
- タグタイプで「Google アナリティクス:GA4イベント」を選択する
- 任意のGA4設定タグを選択、イベント名は「purchase」、イベントパラメータに「transaction_id」を設定する
- 「値」の項目に手順1-4で作成した「変数」を設定する
- 「プレビューモード」で計測確認を行う
- eコマースのデータが計測できていることが確認できたら、ワークスペース画面右上の「公開」を選択し、設定を公開します。
GA4レポートの確認方法

GA4レポートは、「収益化」のレポートで確認できます。
「収益化」のレポートは、ナビゲーションメニューの「レポート」→「収益化」から確認でき、「概要」の中で、収益や購入数、平均購入価格などの詳細な情報をチェック可能です。
ちなみに「eコマース購入数」では、各アイテムの表示回数やカートへの追加数、eコマース購入数を確認できます。
GA4のEコマースが反映されないときの対処法

GA4のEコマースが反映されないときの対処法として下記の2つが挙げられます。
- UAのトラッキングコードと間違えて連携していないか確認する
- UA(ユニバーサルアナリティクス)の実装コードにGA4用の処理を行う
UAのトラッキングコードと間違えて連携していないか確認する
GA4のEコマースイベントが反映されない場合、一つの可能性として、UA(ユニバーサルアナリティクス)のトラッキングコードと間違えて連携している状況が考えられます。
まずはGoogle Analyticsの管理画面を開きましょう。左下にある「管理」をクリックし、「プロパティ設定」を開きます。 表示された画面の中央部分に「トラッキングID」という項目があります。ここに記載されているIDが、UAのトラッキングコード(UA-から始まるコード)になります。
次に、自身のウェブサイトのソースコードを確認し、トラッキングIDが正しく記述されているかをチェックします。 もしUAのトラッキングコードが記述されている場合は、正しいGA4の測定ID(G-から始まるコード)に変更する必要があります。
UA(ユニバーサルアナリティクス)の実装コードにGA4用の処理を行う
eコマースの実装において、UA(Universal Analytics)とGA4(Google Analytics 4)の間には違いが存在します。しかし、UAで使用されている実装コードで読み取っているイベントをGA4で解析可能なイベントに変換し、そのイベントデータをGA4に送信する方法があります。
このプロセスを実行するためには、次のステップが必要です。
- GTMを使用して、GA4のイベントタグにeコマース設定用の各タグを実装する
- UAのeコマースイベントをGA4のイベント形式に変換する
ただし、この方法は複雑であり、GA4の将来の仕様変更によって使用できなくなる可能性があります。特別な理由でHTMLを編集できない場合を除き、新たにGA4用のeコマース設定を実装することを推奨します。
まとめ
本記事では、GA4(Googleアナリティクス4)のEコマース計測の実装方法を詳しく解説しました。まず、GA4のEコマースイベントについて理解し、EC事業者にとっておすすめのイベントを知ることが重要です。
そして、データ計測にはdataLayerを活用し、GTM(Googleタグマネージャー)の設定も済ませる必要があります。GA4のレポート確認方法や、Eコマースが反映されない際の対処法も押さえつつ、正確なデータ分析を行い、EC事業の成長を支えていきましょう。
GA4(Googleアナリティクス4)でEコマース計測を行う際によくある質問
- GA4のEコマースイベントとは何ですか?
- GA4のEコマースイベントとは、オンラインショップのユーザー行動を詳細に追跡し、分析するための機能です。例えば、商品の閲覧、カートへの追加、購入などのユーザーの行動パターンを可視化し、それらをデータとして取得します。
- GA4の解析ツールである「dataLayer」を活用する際の注意点を教えてください。
- すべてのカートシステムがdataLayerの設定を可能にしているわけではないことに注意してください。自社のECカートシステムがどのような特性を持つのか、GA4との連携が可能なのか、よく確認をしてから実装するようにしましょう。